خیلی ها رو دیده بودم که به عنوان یک طراح وب سایت، جایگاه استفاده از فورمت های مختلف تصویری را در صفحات وب طراحی شده نمیدونستند و نمیدونستند که کجا از چه فورمتی باید استفاده کرد. همیشه میخواستم در این باره بنویسم اما فرصت نمیشد، تا اینکه در [اینجا] به مقاله ای با عنوان "مخفی کردن پس زمینه Transparent عکس های PNG در IE" از دوست خوبم آقا حسین برخورد کردم، و برخی دوستان موضع گرفتند که فورمت png اونقدر ارزش نداره که بخاطر اون دست به هک های IE بزنیم. این موضوع باعث شد که کمی در این باره صحبت کنیم...
به نظر من قابلیت بارز این فورمت یعنی PNG که مخصوصاً طراحان وب رو به سمت خودش جذب کرده
، شیوه ذخیره رنگها به صورت palette است. (دقیقاً مشابه فایلهای GIF با این تفاوت
که طیف بیشتری از رنگها رو دربر میگیره)
فایلهای PNG بصورت PNG-8bit و PNG-24bit می باشن. فایلهای PNG-8bit از پالت 256
رنگی استفاده میکنند و قابلیت transparent رو ندارند(درست مثل فایلهای GIF) بر خلاف
فورمت PNG-24bit که پالت اون تا 16.7 میلیون رنگ رو در خودش جای میده و همین دامنه
وسیع باعث ساپورت اون از تصاویر transparent شده.
توجه داشته باشید که در اینجا transparent به مفهوم شفاف بودن بخشی از تصویر به
طوری که زمینه و پشت تصویر نمایان باشد بکار رفته است(حالت شیشه ای) و به معنی حذف
بخشی از تصویر و نمایان شدن زمینه بکار نرفته.
در واقع به عقیده من و بر حسب تجربه، هیچ تفاوتی به لحاظ کیفی بین GIF و PNG-8bit
وجود نداره یا حداقل من ندیدم.
اما وقتی صحبت از PNG-24bit میشه، اونوقت قضیه خیلی متفاوت میشه. فکر نمیکنم
جایگزین دیگه ای برای این فورمت روی وب وجود داشته باشه.
PNG-24bit به دلیل خواصی که عرض شد طبیعتاً حجم بالاتری به نسبت PNG-8bit داره و
PNG-8bit هم به نسبت GIF در اغلب موارد حجم کمتری داره.
در واقع اگر خواصی مثل transparent مطرح باشه بهترین (شایدم تنها) گزینه برای وب،
علارغم اینکه ممکنه حجم فایل خیلی بالا بره، استفاده از PNG-24bit است.
اجازه بدید کمی بریم به حاشیه...
وقتی از یه دید دیگه به قضیه نگاه کنیم. برای وب غالباً دو فورمت JPG و GIF متداول
تر هستند و شاید همین دو فورمت نیاز طراحان وب رو برآورد کنند. اما میدونید که این
دو فورمت کاملاً متفاوت هستند، JPG بیشتر برای مناظر ، طبیعت و تصاویری که با
جابجایی پیکسل ها تغییر محسوسی که با چشم قابل رویت باشه در تصویر ظاهر نمیشه
استفاده میشه. بر
خلاف تصاویر GIF که به دلیل ماهیت پالتی بودن و طیف رنگی محدود و ثابت و مشخص، به
هیچ عنوان پیکسل ها جابجا نمیشه ! و تنها ممکنه رنگ پیکسل ها عوض بشه. در نتیجه در
مورد تصاویری که در اونها از متون، مخصوصاً متون ریز استفاده شده (درست مثل screen
shot هایی که از صفحات ویندوز میگیریم) شاید بهترین فورمت GIF باشه. چون خوانایی نوشته
ها با جابجایی پیکسل ها از بین نمیره و درواقع جهت کاهش کیفیت با کوچکتر کردن پالت
رنگ به نوعی رنگ پیکسل های تصویر تعویض میشود؛ و بدترین فورمت برای اینگونه تصاویر،
فورمت JPG باشه. چون برای
کاهش حجم ناچاراً نظم برخی پیکسل ها باید بهم بخوره که موجب ناخوانایی نوشته های
درون تصویر میشه! وقتی صحبت از تصاویر بر روی یک وب سایت میشه، از اونجایی که
خوانایی متون(شامل خطوط و ... هم میشه) از دید یک کاربر عادی بسیار مهم است و نباید چشم
اذیت شود، همچنین بایستی تصویر بالاترین کیفیت ممکن را داشته باشد پس اینجاست که فورمت JPG
ذاتاً نمیتونه فورمت خوبی باشه، در این جور مواقع
ناچاراً از GIF استفاده میشه.

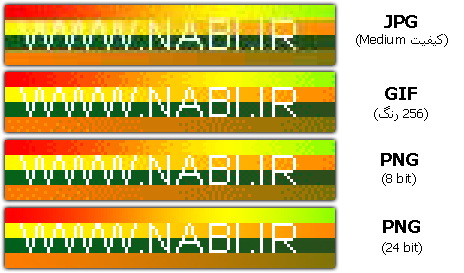
با کاهش کیفیت تصویر JPG نوشته های درون تصویر به سختی خوانده میشوند.

حتی با به حدقل رساندن کیفیت تصویر GIF نوشته های درون تصویر کاملاً خوانا می باشند.

مقایسه فورمت های تصویری رایج وب
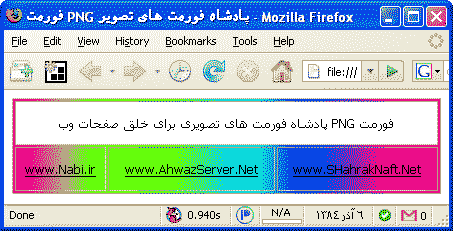
پاراگراف اخیر در مورد فورمت JPG و GIF بود، اما چه ربطی به بحث ما و PNG داشت؟! همه اینها رو گفتم که به این نقطه برسم که لزوم استفاده از فورمت GIF در جاهای خاص ثابت بشه (که در پاراگراف اخیر ثابت شد) اما گفتیم که فورمت GIF تنها قابلیت استفاده از 256 رنگ را دارد. پس اگر تصویر ما شامل رنگهای بیشتری بود تکلیف چیست؟! اینجاست که ویرایشگرهای تصویر با معادل سازی رنگها، سعی میکنند رنگهایی که به هم نزدیک هستند را در قالب یک رنگ در پالت ذخیره کنند. که طبعاً اینکار باعث میشود که توازن رنگ برهم بخورد و تصویر رنگ واقعی خود را از دست بدهد. (درست به همین سبب بود که عرض کردم برای کاهش کیفیت، رنگ پیکسل ها عوض میشود ولی پیکسلها جابجا نمیشوند.) خب راه حل چیست ؟! تصویر رنگ واقعی خود را از دست داده است، پس میشه به این نتیجه رسید که 256 رنگ برای هر تصویر کافی نیست و باید از فورمت دیگری که مشابه فورمت GIF بر مبنای palette باشد و پیکسل ها جابجا نشود استفاده و از همه مهمتر palette بیشتر از 256 رنگ در اختیار ما قرار دهد استفاده کنیم. اینجاست که فورمت PNG وارد گود میشود که علاوه بر اینکه تمام خواص ذکر شده را دارد و همچنین همونطور که عرض شد پالتی تا 16.7 میلیون رنگ را در اختیار ما میگذارد، بلکه امکان transparent هم در اختیار ما قرار میدهد و درست اینجاست که شاید با من هم عقیده میشوید که احساس میکنیم فورمت PNG پادشاه فورمت های تصویری برای خلق صفحات وب است !!!
این نکته مهم را در نظر داشته باشید که خاصیت transparent تصاویر با فورمت PNG-24bit یا همان شیشه ای بودن آن متاسفانه در Internet Explorer 6 پشتیبانی نمیشود! البته هک هایی برای این منظور وجود دارد که در [این مقاله] و [این مقاله] میتوانید مطالعه کنید.
کلیه مطالب بالا برداشت ها و تجربیات شخصی اینجانب بود و از هیچ منبعی اقتباس نشده است. انشالله که اشکالی در مطالب وجود نداشته باشد. در غیر این صورت در کامنت های همینجا بفرمائید تا تصحیح گردد.